Facebook has made so many changes lately – one of them being the deprecation of FBML page. Just a few weeks back I was able to add a FBML page but yesterday I had to spent a couple of hours to figure out an alternative to add a simple HTML page for our newly launched Museum Free Days iPhone app.
Here I summarized the steps I took in this article. Hope it can help saving you a few minutes … or a few hours.
Step 0. Prepare HTML Page for iFrame
First you need to build your HTML page, upload to your web server, then tell Facebook to pull this page into an iFrame on Facebook. The benefits of an iFrame page include:
- You can use any images as you wish
- You can style this page anyway you want
But remember:
- For all links navigate to your website pages, you need to make sure they opens in the top level browser
- You can do so by setting target=”_top” for your links
- Or use javascript on your site pages. I used
<script type=”text/javascript”>
if (top.location != location) {
top.location.href = document.location.href ;
}
</script>
- Make sure the page is not too wide to avoid horizontal scroll bar. I used 493px.
Step 1. Install Facebook Developer App
Yes, that is right. You will need to install Facebook Developer App. Then you can create a Facebook App. After that you add this app to your page as a “tab”.
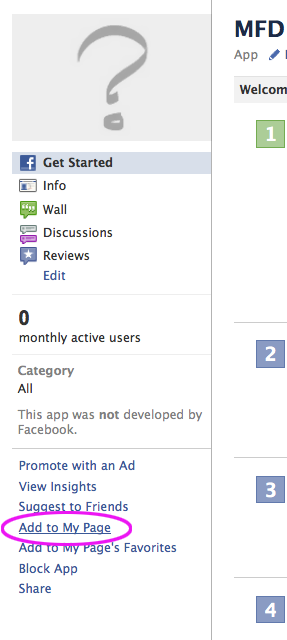
I was able to skip the step because I already had it installed. I believe that the “Add to My Page” link (at the bottom of the left side bar of this Developer App Profile Page) should get it installed.
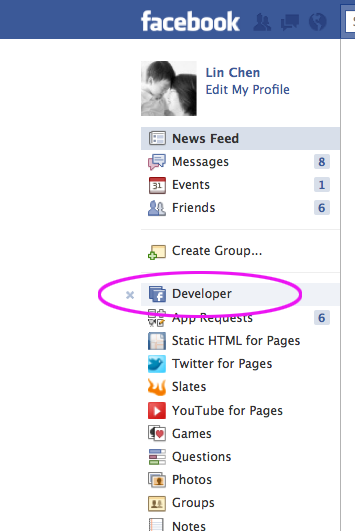
After you have this app installed, you should see “Developer” app on the left-side bar of your Facebook homepage.
Step 2. Set Up a New App
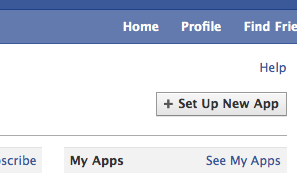
Click on the Developer app link on your homepage sidebar will take you to the “Developer” app page, where you will see a “Set Up New App” button on the top right corner.
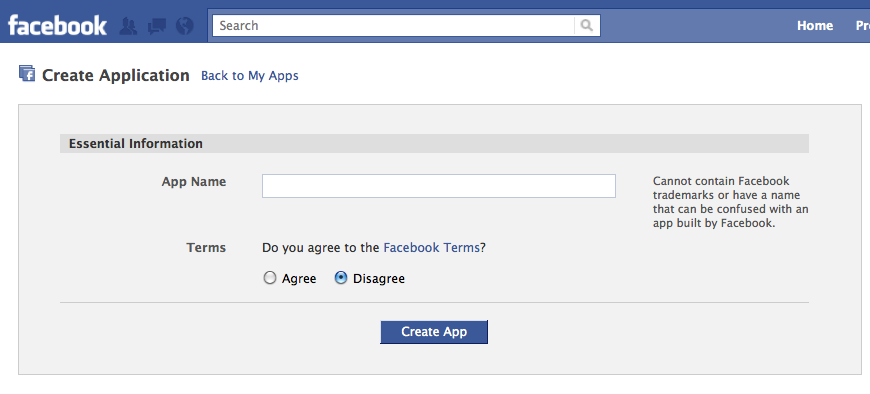
 You might want to call this app the same name you like the tab to say on your Facebook page. In my case, I called it “MFD iPhone App”.
You might want to call this app the same name you like the tab to say on your Facebook page. In my case, I called it “MFD iPhone App”.
Step 3. Edit Your App Settings
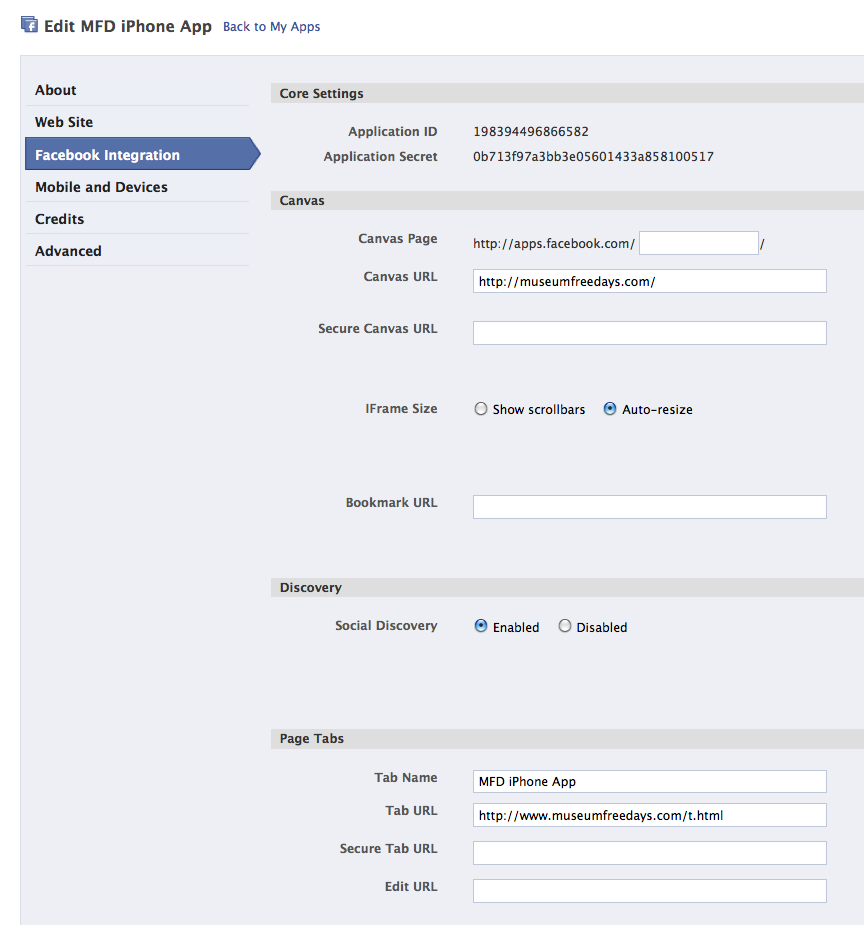
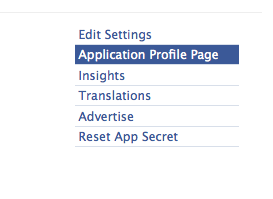
In the middle of your new app page, there are some links, first one is “Edit Settings”. Click on that takes you to this page:
Choose “Facebook Integration”, then on the right side, fill in the Tab Name and the URL of the page you want to pull in to the iFrame.
Step 4. Install the App on Your Facebook Page
Back to your app page, where you see the links in the middle area, click on the “Application Profile Page”.
 Then, on the leftside, you will see a link to add this app to your Facebook page. Of course, you will need admin privilege to that Facebook page to add a tab to it.
Then, on the leftside, you will see a link to add this app to your Facebook page. Of course, you will need admin privilege to that Facebook page to add a tab to it.
That’s it.
You can see it in action at:
http://www.facebook.com/pages/Museum-Free-Days/118051141543258
A side note, please “Like” this Museum Free Days page if you find this article helpful. 🙂
Love to hear how this works out for you. Please share your experience via comments below.
Thanks.