A Better Way to Tell Your Story Online
According to comScore’s April 2009 report, an impressive 79% of the total U.S. Internet audience viewed online video and the duration of the average online video was 3.5 minutes.
Online video has moved into mainstream and is proven effective.
- Video draws audiences
- Video is engaging
- With video, you can get your message across the board quicker and easier and more accurately
- Video advertising can generate revenue
- and more…
You need an online strategy to stay competitive. Luckily, with the development of new web technologies, putting video up on your website is now technically straightforward. In this article, we will focus on the technical side and discuss a few ways of adding video to your website.
YouTube
 For many small businesses and entrepreneurs, adding videos to YouTube then embedding in their websites is a simple and economic choice. YouTube itself also serves as a channel for reaching out to more online audiences.
For many small businesses and entrepreneurs, adding videos to YouTube then embedding in their websites is a simple and economic choice. YouTube itself also serves as a channel for reaching out to more online audiences.
Upload Video to YouTube
- Create an account with YouTube (www.youtube.com) if you don’t already have one
- Edit your video and make sure it’s
- Less than 10 minutes in length
- Smaller than 2GB in size
- In the .AVI, .MOV, .WMV, or .MPG file format
- Click on the Upload button in the top right corner of your YouTube page, then browse for your video to upload
Make sure you categorize, tag and add appropriate descriptions to your video. Doing so will help relevant people find your piece.
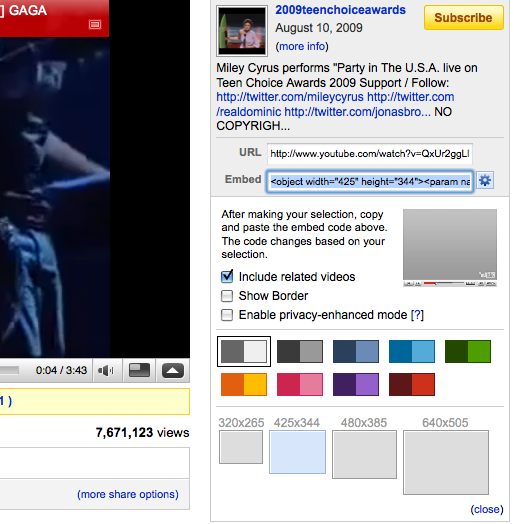
Embed Video from YouTube to Your Website
You can either add a link to the video on YouTube website; or embed the entire video directly on a webpage on your site. YouTube allows certain level of customization of the embedded video, including
- Width and height of the video
- Whether to show and the color of the border
- Whether to include related videos (this should be unchecked in most cases to avoid people getting distracted and watch other videos)
- Whether to enable privacy-enhanced mode (check this selection unless you have specific reasons not to. Read the link on the YouTube site for the details about this option.)
Once you have customized the video embed to meet your needs, copy the embed code and paste it into your webpage.
Paste the Embed Code into Your Webpage
Note the embed code is actually a piece of HTML code. If you know HTML and can work directly with your webpage in HTML code, pasting the code is trivial.
If you are an editor who works mainly through a CMS interface like WordPress, Joomla! or Drupal, then first make sure you are working in the “code view” or “html view”, versus “design view”, then paste in embed code.
Embed code looks like this:
<object width=”560″ height=”340″><param name=”movie” value=”http://www.youtube.com/v/9m0rxtotWL4&hl=en_US&fs=1&”></param><param name=”allowFullScreen” value=”true”></param><param name=”allowscriptaccess” value=”always”></param><embed src=”http://www.youtube.com/v/9m0rxtotWL4&hl=en_US&fs=1&” type=”application/x-shockwave-flash” allowscriptaccess=”always” allowfullscreen=”true” width=”560″ height=”340″></embed></object>Don’t Like YouTube Branding?
If you would like to show video on your site without a brand logo like YouTube, you can set up a flash-based video player on your site. Flow Player (www.flowplayer.org) is one of the several good choices.
Flow Player
 There are four versions of Flow Player available for download – free, commercial, multidomain and unlimited. Unless you are a web developer, you only need to choose between the free version and the commercial version.
There are four versions of Flow Player available for download – free, commercial, multidomain and unlimited. Unless you are a web developer, you only need to choose between the free version and the commercial version.
Commercial use IS allowed for the free version, but users will see the Flow Player logo in a very subtle way. So unless you absolutely do not want any trace of Flow Player branding to show, the free version should be fine for many.
It is an easy set up for a professional web developer (typically takes less than two hours for a developer with experience with Flow Player). But if you do know FTP and a little HTML, then feel free to give it a shot. You might be pleasantly surprised.
Getting Aggressive or Addicted?
What if you are getting aggressive or addicted and are putting tens or hundreds of videos on your site? Or, your site is being featured on WSJ and you are suddenly getting millions of hits to your video page? Depends on your hosting vendor, you might need to temporarily surge your bandwidth or you might get a polite warning message that your site is taken down due to bandwidth limit.
In short, if videos is mission critical to your site and you do serve a large amount of videos, then you should seek commercial video hosting. BrightCove (www.brightcove.com) could be your choice.
BrightCove
![]() You do need to pay but you get reliable service.
You do need to pay but you get reliable service.
Similar to YouTube, you would upload your video to BrightCove, then embed the video to your webpages. Unlike YouTube, you have much more flexibility and control to your video presentation. Check out BrightCove website for more information.
Feedback or Suggestions?
We would love to hear from you. Please send email to feedback@newcircleconsulting.com.
Thank you!
Lin Chen
New Circle Consulting Team


Great information! I have a question for you: On my blog, would it be better to imbed video, provide a link, or do both? Thanks for your help!
Hi Michelle,
Thanks for your question. I typically suggest people embed video directly to their website. Doing so the video is more visible to site visitors, and people can click to play instead of having to click away from your website.
Hope this helps!
— Lin